
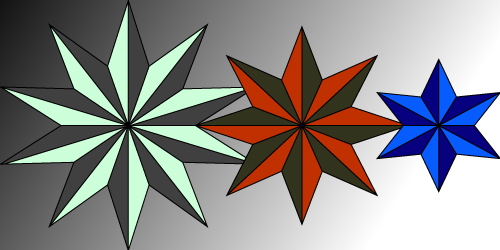
This tutorial will show you how to create a beveled star using adobe illustrator CS4. Using just the star tool, the line segment tool and the live paint bucket you will be able to replicate this 3D looking star.
1. Creating the star
Start by opening a blank artboard and select the star tool (hidden behind the rectangle tool), then click and drag anywhere on the artboard. Hold shift while you draw if you want a perfect looking star. You can change the number of points of the star and the radius by clicking inside the star after it was created.
![]()


2. Adding the Lines
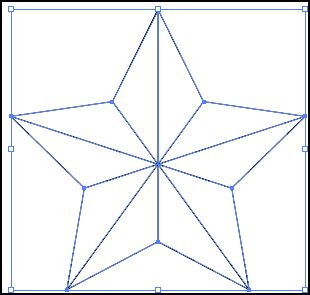
Select the line segment tool (\) and start by clicking on the uppermost point of your star and drag down a vertical line down the star to the next point.
![]()


Do this for the rest of the points.
3. Preparing to use Live Paint
Select all the lines and the star using the selection tool (V)
![]()

4. Adding First Color
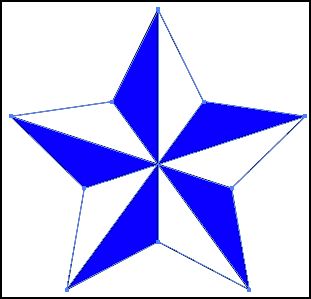
Select the live paint bucket (K) once and all the lines will be selected. Chose the first color you want to use ( choose a light color for the highlights).
![]()

Use the live paint bucket to fill in a pattern like this.

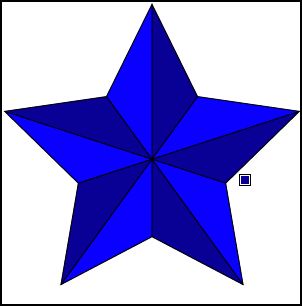
5. Adding Second Color
Go back to the color window and chose a slightly darker color for the shadow. Fill in the rest of the white space with the new darker color acting as a shadow.


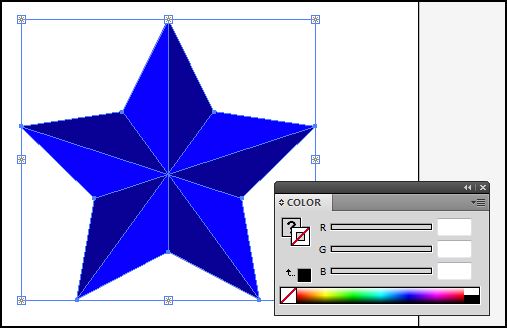
6. Getting Rid Of The Stroke
If you want to get rid of the stroke, select the entire star with the selection tool and go to the color window and set the stroke color to none. You can also change it to any other color you want.

7. You’re Done!
That is how you make a beveled star.

8. Be Creative
With some tweaking and changing of the radius and number if points of the star you will be able to create many different outcomes.

very very good
That is really resourceful.Thumbs up!!!!!!
very very nice
this ver shumen cline ethe entente schlieffen hort foter dusch in trim schlieffen good
s ver shumen cline ethe entente schlieffen hort foter dusch in trim schlieffen goodfgsdg
Thanks a lot for the tips!
Thanks for sharing a wonderful tutorial.
This site is awesome. I learn illustrator now.
Awesome Tips and Material.
Great! Tnx!!!