
Illustrator opacity mask are great to create transparency on shapes. The idea is simple. You will have a mask that is black to white and the areas that are black will be masked out. Next you just have to apply the opacity mask to your object. Let’s see how you can use opacity mask to create soft transparency edges in this tutorial.
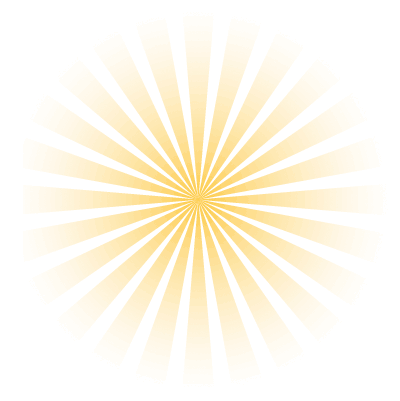
1. First create the shape that you want to apply the opacity mask. In this case, I have created a radial glow effect. For it to work it has to be a single shape. A group of paths will not work with opacity mask. So let’s combine that all into one shape by using the Pathfinder > Add to Shape Area.

2. Next we draw a circle that will cover our shape. Apply a white to black radial gradient. Make sure the gradient is in RGB and not CMYK or else the opacity mask will not work properly. The black areas will be masked and the white areas will show through.

3. Select both the gradient and your shape (Make sure the gradient is about your shape). (drhagmeyer.com)
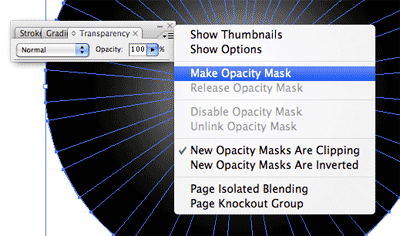
Go to Transparency > Make Opacity Mask.

4. There you have it. The edges now have a soft transparency gradient. You can now place it over any background and the edges will show through.

Which version of AI is this tutorial for? I think you can apply opacity masks to groups now in CS6, right?
Hello There. I found your blog using msn.
This is a very well written article. I’ll be sure to bookmark it and come back to read more of your useful information. Thanks for the post. I’ll
certainly comeback.